

For more information about syntax highlighting on GitHub, see " Creating and highlighting code blocks."īy default, code blocks on your site will be highlighted by Jekyll. To make your site easier to read, code snippets are highlighted on GitHub Pages sites the same way they're highlighted on GitHub. If you want to use unsupported plugins, generate your site locally and then push your site's static files to GitHub. GitHub Pages cannot build sites using unsupported plugins. For more information, see " Testing your GitHub Pages site locally with Jekyll" and " Dependency versions" on the GitHub Pages site. Tip: You can make sure you're using the latest version of all plugins by keeping the GitHub Pages gem updated. For usage information for a specific plugin, see the plugin's documentation. For more information, see " Configuration" in the Jekyll documentation.įor a list of supported plugins, see " Dependency versions" on the GitHub Pages site.

You can enable additional plugins by adding the plugin's gem to the plugins setting in your _ config.yml file. GitHub Pages uses plugins that are enabled by default and cannot be disabled: For more information, see " Plugins" in the Jekyll documentation. For example, the jemoji plugin lets you use GitHub-flavored emoji in any page on your site the same way you would on GitHub.
Creating github pages download#
You can download or create Jekyll plugins to extend the functionality of Jekyll for your site. For more information, see your theme's documentation and " Overriding your theme's defaults" in the Jekyll documentation. You can override any of your theme's defaults by editing the theme's files.

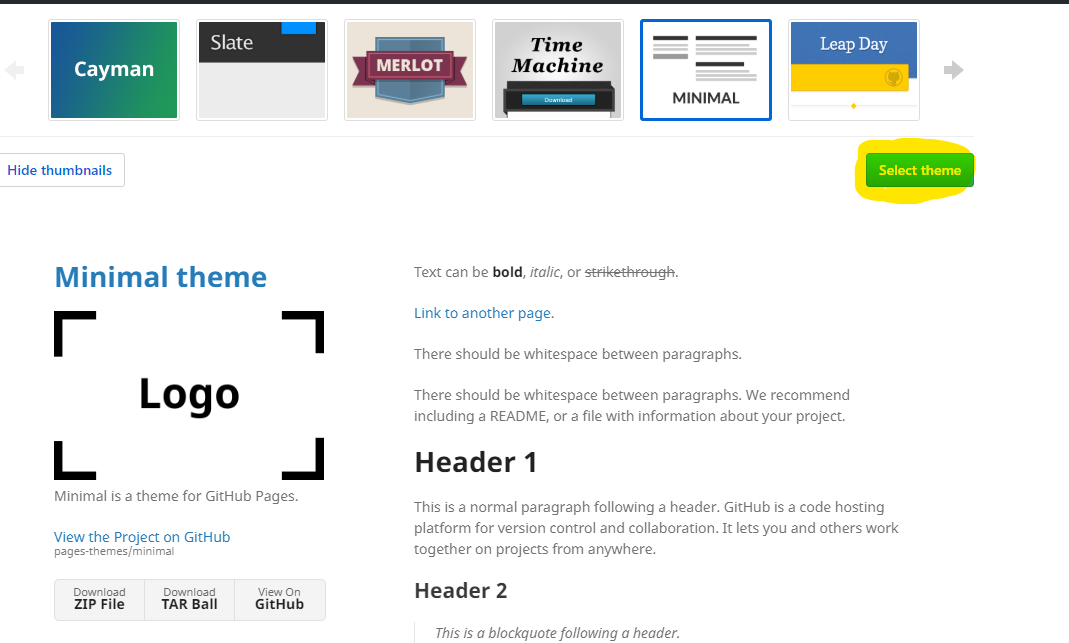
For more information, see themes hosted on GitHub and " Adding a theme to your GitHub Pages site using Jekyll". To use any other open source Jekyll theme hosted on GitHub, you can add the theme manually. For more information, see " Supported themes" on the GitHub Pages site and Adding a theme to your GitHub Pages site using Jekyll". You can add a supported theme to your site on GitHub. For more information, see " Themes" in the Jekyll documentation. You can add a Jekyll theme to your GitHub Pages site to customize the look and feel of your site. For more information, see " Using site.github" in the Jekyll Metadata documentation. You can add site.github to a post or page to add any repository references metadata to your site. For more information, see " Front Matter" in the Jekyll documentation. To set variables and metadata, such as a title and layout, for a page or post on your site, you can add YAML front matter to the top of any Markdown or HTML file. If you want Jekyll to process any of these files, you can use the include setting in your configuration file.
Creating github pages generator#
Jekyll is a static site generator with built-in support for GitHub Pages and a simplified build process.


 0 kommentar(er)
0 kommentar(er)
